By Keezy | Feb 10, 2019 12:26 AM
Whether you’re looking to build an app for a hobby, improve your career prospects or have a great startup idea learning to code is going to be an important skill to develop.
The problem is if you are a complete novice it can be difficult to know exactly where to start. Perhaps you’ve asked your developer friends for some ideas or even read a few blog posts to try and get your head around some of the best places to learn to code.
For example if you are looking to start a new career in 2017 then it might useful to see how likely are you going to get a job based on the programming language you know? Here’s a quick look at web developer and software job trends from indeed.com.
So to help you get to grips with learning to code and to help you make your mind up I’ve put together an infographic with helpful information for complete coding novices.

What is the First Programming Language a Beginner Should Learn?
Whether you’re looking to build a web application, a web feature, an e-commerce store, improve your career or have a great startup idea learning to code is an important skill to flourish. Here you will find out what programming language you should learn as a beginner.
Similarly, Java and JavaScript are two different languages, they just happen to share a similar name.
Are you just starting to learn to program, and wondering what’s the first programming language you should learn?
I will answer exactly that in this post.
Before I began, let me ask you a question.
Why do you want to learn to program?
- Do you want to build Web Applications?
- Do you want to build fancy Web Features?
- Do you want to build Websites?
- Do you want to have your own startup?
- Do you want to become a Front-End, Back-End or Full-Stack Developer?
If your answer is yes to any of the questions above, then you should learn Javascript.
If you do not have any prior programming experience, then start off by learning the fundamentals of HTML and CSS and build a blog from scratch…
Here is the link to the World's best HTML and CSS Video Course Training, and it happens to be free, enjoy
Note: Javascript is not Java.
Java is to JavaScript as Car is to Carpet
The word “car” and “carpet” both have the word “car” in it, but it doesn’t make it the same thing.
Similarly, Java and Javascript are two different languages, they just happen to share a similar name.
Javascript is the language of the web and is used to create web applications, through JS libraries like Jquery and front-end frameworks like Angular JS, React etc.
You can also use Javascript for Back-End web development through the Node.js framework.
Javascript is easy to learn
Javascript has a straightforward syntax that is highly logical to grasp. It has fewer components that make up the language, that means faster learning.
Javascript is a very flexible language, and although it has fewer components, less is more in this case.
Other languages have a certain computer requirement. After those requirements are met, certain software must be installed. Once you have done all the setup, you can finally start writing code.
That's not the case with Javascript.
You can start writing your first line of code in Notepad if you wish, and it will work, although I recommend using a Text Editor like Sublime Text (What I use), Visual Studio Code, Atom, etc.
A lot of people say Python and Ruby are very easy. True, Ruby and Python have simpler syntax. This is why people recommend beginners to start with these languages. That is fine if your goal is just to learn to program. You can pick any language you want.
But if your goal is to build meaningful web and mobile apps, then Javascript should be your first and last choice as your first programming language.
BTW, you can get comfortable with the syntax in a week.
Javascript doesn’t only work for the web, it works for mobile, it works for TV, it works for Kiosk, it works for every device. Period.
Due to this versatility, Javascript has the most diverse use-cases. This means that more problems can be solved.
Javascript is the Most Popular Programming Language
If you want to build anything for the web, you need to have Javascript in your technology stack.
Which Programming Languages Should You Learn in 2018?
One of the most common questions I get asked is this:
“Which programming languages should I learn in 2018?”
It’s a valid question, but it’s difficult to answer without knowing more about you and what you want to achieve.
It depends on…
- What is your current web development knowledge?
- What is the purpose of you studying programming?
- How much time do you have available?
- Do you want to work for yourself or for a company?
- Do you prefer frontend or backend?
- How much are you willing to invest in learning?
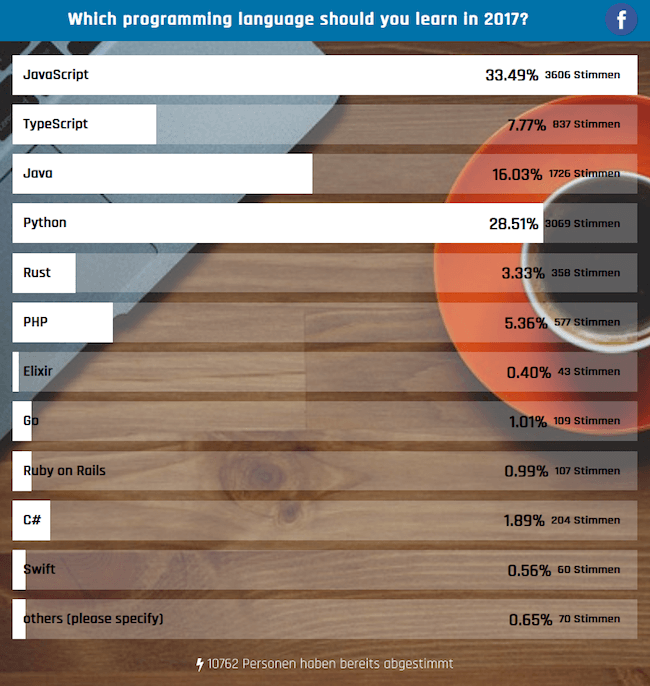
In our post about the “Best Programming languages for 2017” over 10,000 readers voted for their favorite language. Here are the results (Don’t worry: You get to vote this year, too. Just scroll to the end of the post ?)
Like this article? Give it some sharing
42

JavaScript was by far the winner of our poll. Almost 34 percent voted for JavaScript as the #1 Programming language to learn in 2017.
What are the most popular programming languages for 2018?
After doing some research on sites like TIOBE, Trendy Skills, PYPL, Indeed, Google Trends, and after speaking with many leaders in the industry, the most popular programming languages in 2018 are – in no particular order:
- JavaScript
- Java
- Python
- TypeScript
- PHP
- Ruby on Rails
- Elixir
- Rust
- Go
- C#
- Swift
When looking at different sites, the ranking of the most popular languages can vary, depending on the parameters you use for your calculation.
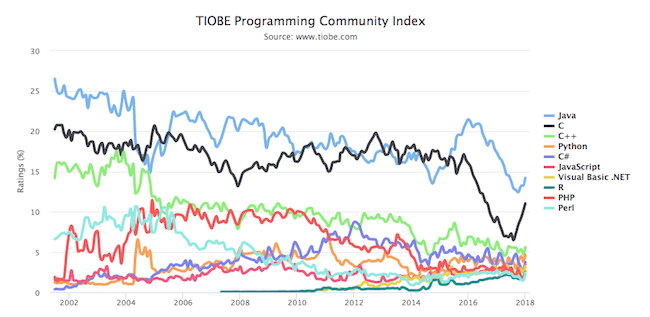
For example, according to the TIOBE’s Community Index, Java is the most popular language in 2018, followed by C and then C++. (The TIOBE Index is calculated by using the results of 25 search engines and their most frequent searches. Apart from Google and Yahoo, they also include eBay, YouTube, and Baidu among others.)

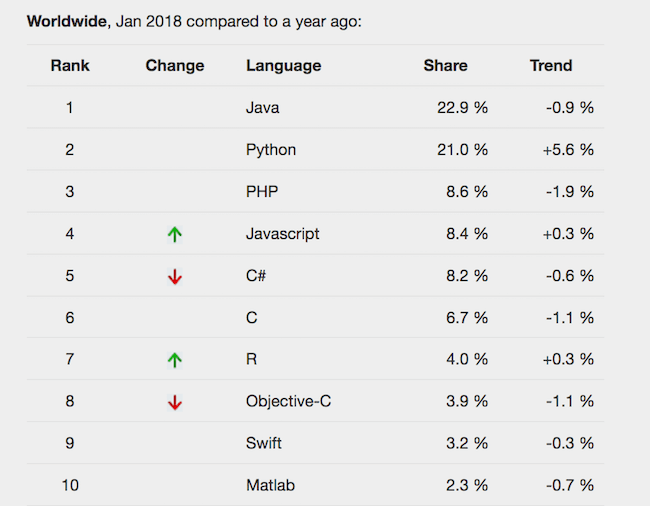
If you look at PYPL, the ranking is different:

While Java is still #1, it is followed by Python and PHP. The PYPL ranking is created by analyzing how often language tutorials are searched on Google.
As you can see: a different approach leads to different results.
One last example, to illustrate my point.
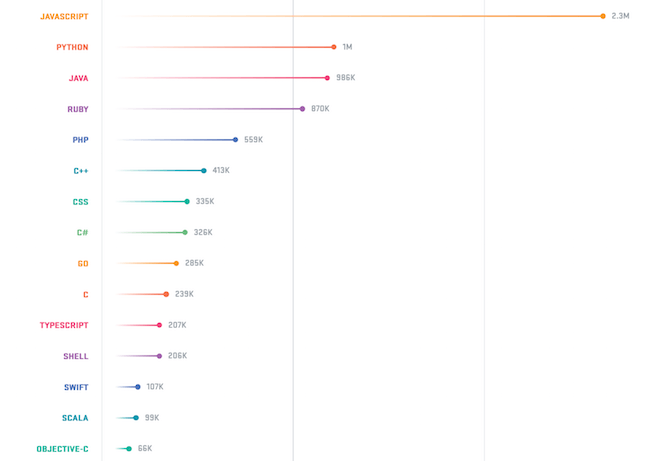
Here are the most popular programming languages used at Github:

Javascript is #1 here, followed by Python and Java.
Ranking depends on what you are asking and who you are asking. That is something that you should keep in mind when using trend data to determine which programming language to learn next.
We don’t want to give you yet another ranking, but instead, show you 10 widely used programming languages in 2018 and how people are using them.
Have fun and don’t forget to vote for your favorite programming language at the end of the post.
It’s intimidating enough to learn new skills, but when you don’t even know where to begin you can easily find yourself stuck in neutral. To clear things up, I asked a group of web developers and tech professionals where they recommend beginners start—and if starting with one programming language over another even matters.
Chase Bell, Co-Founder at Paq Bags, says he often gets asked what programming language to learn first, but this is actually the wrong question to ask.
“It doesn’t matter what language you start with,” says Bell, “as long it’s [in service of] something that interests you.” Unless your motivation for learning to code involves finishing a project or reaching a goal you’re passionate about, “you’re going to start to hate it,” Bell says.
Bell started coding by learning HTML and JavaScript when he wanted to fix a broken website slider (a website feature that rotates images and creates a slideshow) and from there he went on to establish a professional career as a developer. He suggests aspiring coders should find a problem that interests them, then research what language would be best to solve that problem. “For me, [the problem] was a broken slider,” Bell says, “but for you maybe [it’s] a one-page personal website or a simple mobile app.”
Michael Haapaniemi, Founder and CEO at Current Nightlife, echoes the idea of starting with a project goal and picking the right language from there. “Learning your first language is more about learning the basics of how [coding works],” says Haapaniemi. The simple act of learning that first language—regardless of what it is—will give you a much easier time when you’re ready to start a new one, since many coding languages are only separated by minor differences in syntax, he says.
Well, great: you can probably find a problem or part of a site you don’t like pretty easily. But if you’re brand new to coding, that next part—the solution—is probably a mystery. Here are some jumping off points if you’re confused about where to begin.
HTML and CSS
If you’re interested in developing websites, you’ll inevitably be using HTML (HyperText Markup Language) and CSS (Cascading Style Sheets). HTML is the standard language used to create basic web pages, and CSS is a language used to add style (layout, color, fonts, etc.) to the documents you create with HTML. Since both languages are essential for web development, web developer Charlotte O’Hara recommends an HTML/CSS combo as the best place for aspiring coders to start.
According to O’Hara, HTML and CSS make up the base of all websites and applications, and if you think of them as building blocks—starting simply and moving up in complexity as you go—it makes them easier to learn. The two languages also complement each other, O’Hara says, giving you a foundation in website structure and design at the same time.
Mazdak Mohammadi, Web Developer at BlueberryCloud, recommends that you should practice HTML and CSS until you feel comfortable building a basic website. “You can create so much value with these skills alone, and charge for it,” says Mohammadi.
HTML was the first coding language that Mohammadi tried back in 2003. He learned HTML as a hobby in order to build fan websites for his favorite TV shows, and it eventually grew into a professional career. Today, Mohammadi is self-employed and enjoys maximum flexibility and freedom. “It’s so hard to find good [HTML and CSS coders], so go do it,” Mohammadi says. “Hone your skills, be better than the rest, and get paid well for it!”
Even if you’re not interested in becoming a web developer, HTML and CSS can still be vital skills to add to your tech toolkit. Ulysis Cababan, SEO Specialist at RapidVisa, says he learned HTML and CSS in order to communicate better with the web developers at his job. When it comes to optimizing a website “it’s…important [for me to speak the developer’s] language.” says Cababan. Learning HTML and CSS allowed Cababan to get a greater appreciation of the development process, and the more he learned, the more he was motivated to keep learning. After HTML and CSS, Cababan went on to learn PHP (the programming language WordPress uses).
JavaScript
While HTML and CSS are foundational building blocks for creating web pages, JavaScript is a programming language that controls a site’s interactive elements. Pop-up ads, slideshows, search field autocompletes, and other web features that change without refreshing the page are all powered by JavaScript. HTML and CSS are often recommended as a starting point before moving on to JavaScript. However, James McCarthy, CEO and Lead Developer at Boldtask, says he started with JavaScript first.
According to McCarthy, JavaScript began its life with a reputation as a “front end toy” (a tool for adding bells and whistles to the visible part of a website), but it’s since become a respected programming language. What makes JavaScript an ideal starting point, McCarthy says, is its sliding scale of complexity. JavaScript is easy to jump into as a beginner but offers incremental levels of depth as your needs and experience increase.
Even if you don’t start with JavaScript, Pax Bhati, Senior Manager at EY, says that following marketplace trends is a good way to decide which programming languages to learn, and current trends favor JavaScript. For Bhati, JavaScript’s libraries (free repositories of pre-written JavaScript code, like jQuery) are a large part of what makes it an attractive language and he says that developers specializing in JavaScript are in high demand. Bhati started coding with PHP himself, but he says, “since JavaScript is the hot language now, even I’m learning JavaScript. You should always keep yourself up to date.”
Ruby/Ruby on Rails
Ruby is a programming language that’s easy to use but powerful enough to fuel websites like Hulu, Groupon, and GitHub. Ruby on Rails is a framework (a collection of code libraries) that allows applications written in Ruby to run on the Web. According to Marko Anastasov, Co-Founder at Rendered Text/SemaphoreCI, Ruby is an ideal first programming language for a number of reasons:
First, Ruby is open source, meaning it’s absolutely free to use.
Second, it has a friendly and readable syntax. “Your first language shouldn’t feel intimidating,” says Anastasov, “and writing basic Ruby code can feel almost like writing plain English.” Anastasov says this is part of why Rails Girls (a worldwide, non-profit community that gives women tools to build their ideas) has had global success teaching programming with Ruby.
And third, Ruby has a mature ecosystem. Ruby on Rails has existed as a web framework for more than 10 years now, which means there’s a thriving catalog of tools and services that make it easier to build with Ruby, even if you’re inexperienced.
Ruby was the first programming language Anastasov learned outside of his college curriculum, and he credits it with helping him build his company. Its gentle learning curve and supportive community make it an easy to learn yet flexible and powerful tool for building websites and web applications.
Now that you’re ready to pick a project, set some goals, and learn the language that will empower you to build your own ideas, download the free Ultimate Guide to Coding for Beginners.



0 comments